LaunchImage 는 iOS 앱이 실행될 때 표시되는 스플래시 화면의 역할도 하지만, 기기별 해상도에 맞는 영역을 모두 사용할 수 있게 하는 기능도 가지고 있다.
아래 설명하는 단계에 따라 iOS 앱 프로젝트에 LaunchImage 를 추가할 수 있다.
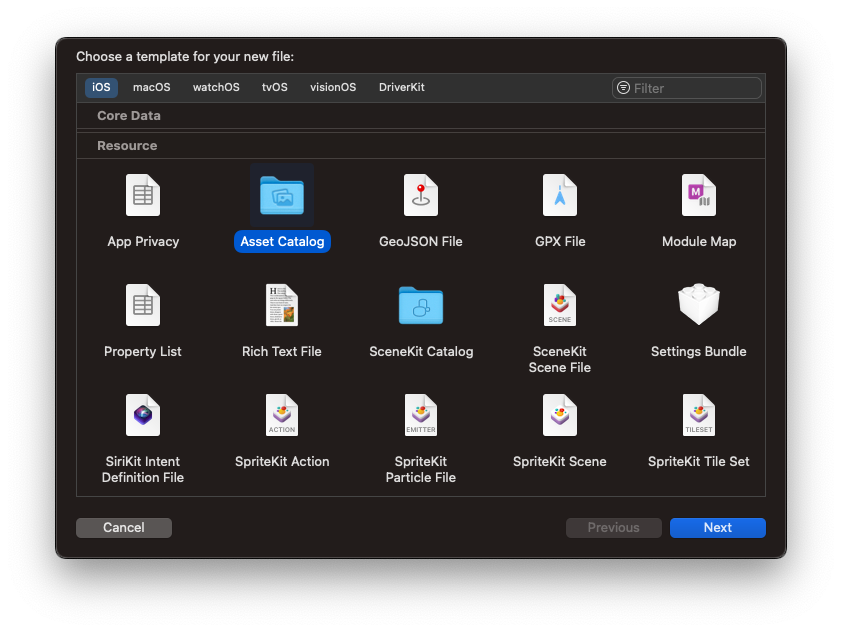
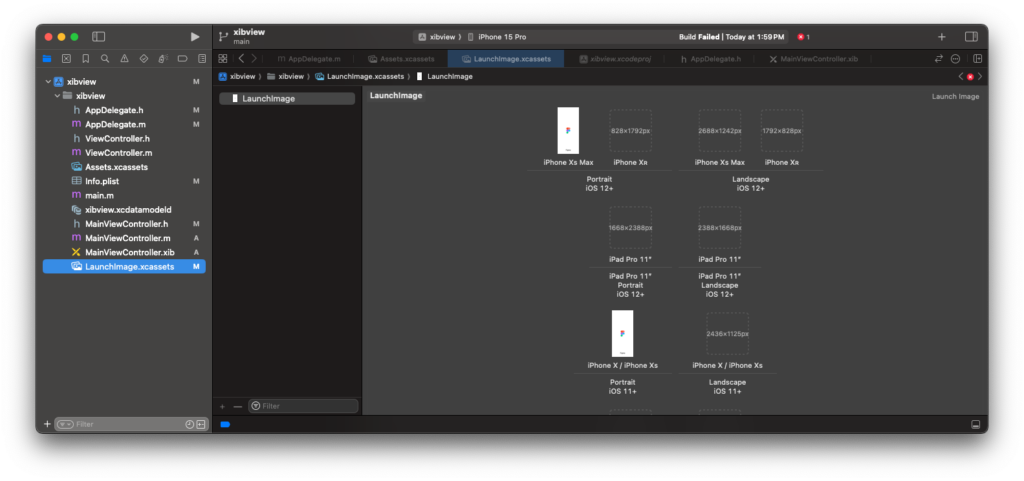
Asset Catalog 항목을 선택하여 이미지 애셋을 추가할 수 있다.

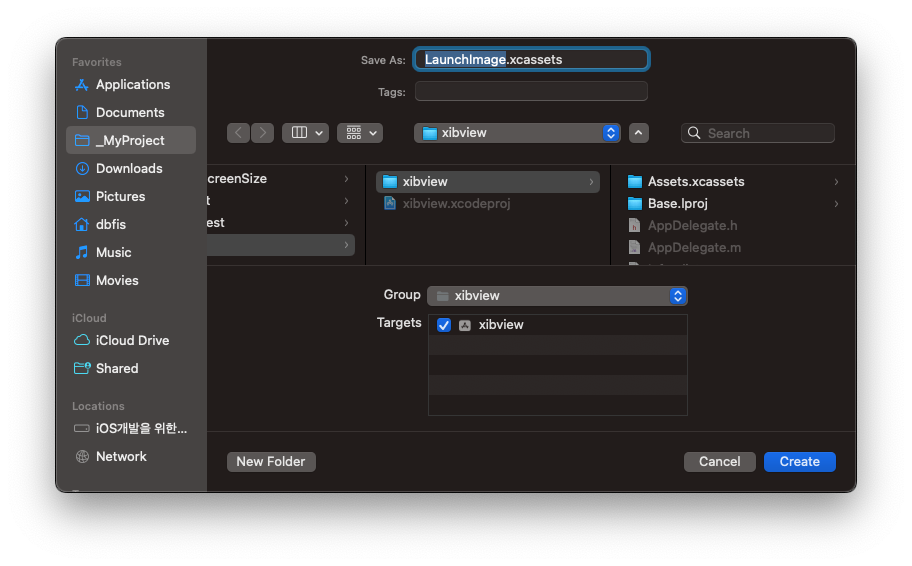
애셋의 이름을 LaunchImage.xcassets 라고 명명한다.

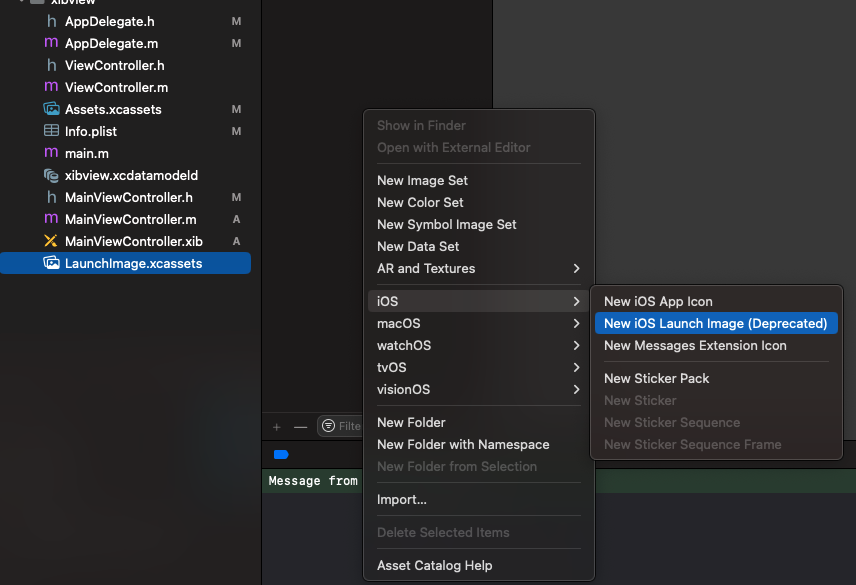
팝업메뉴에서 iOS > New iOS Launch Image (Deprecated) 항목을 선택한다.

기기별로 크기가 각각 다른 LaunchImage 를 설정해준다.

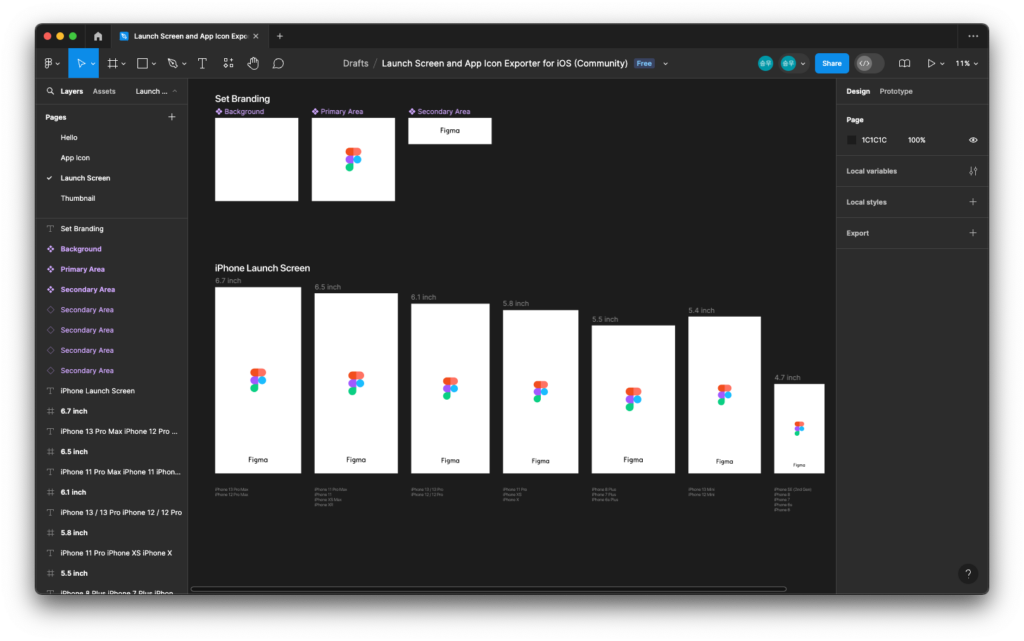
Figma 에 기기 크기별 이미지가 잘 정리되어 있다.

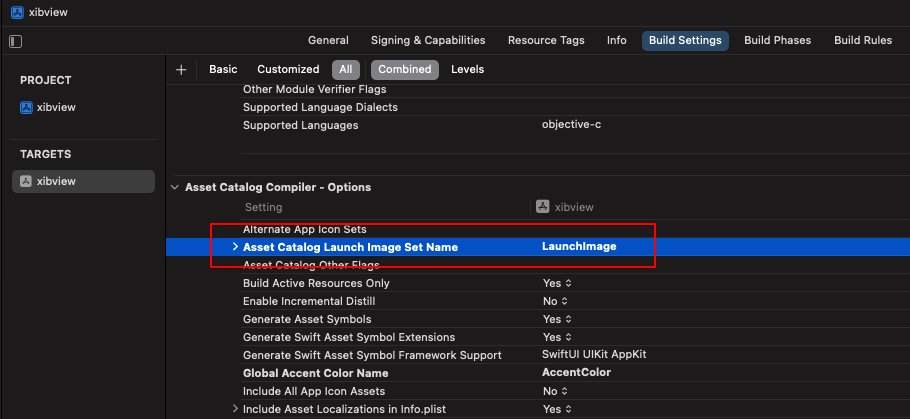
프로젝트의 Build Settings 에서 Asset Catalog Compiler – Options 섹션 아래의 Asset Catalog Launch Image Set Name 에 LaunchImage 를 설정해준다.

이제 프로그램을 빌드하여 실행시키면 화면 전체를 꽉 채우는 결과가 나타난다.