페이스북 공유
내가 작성한 웹페이지를 공유하는 기능을 붙이기 위해서는 오픈그래프 메타태그를 삽입해야 한다. 오픈그래프 메타태그 삽입 위치는 <head> 와 </head> 사이이다.
중요한 메타태그 종류는 다음과 같다.
| 메타태그 property | content 값 또는 의미 |
|---|---|
| og:type | article |
| og:title | 페이지 제목 |
| og:image | 대표 이미지 |
| og:description | 페이지 설명 |
실질적인 예를 들어보겠다.
<!-- Facebook (Common) Open Graph -->
<meta property="og:type" content="article" />
<meta property="og:title" content="댓글타임즈 ThatgeulTimes.kr 소개합니다." />
<meta property="og:image" content="https://www.thatgeultimes.kr/thatgeultimes.kr.png" />
<meta property="og:description" content="댓글타임즈 ThatgeulTimes.kr 댓글 언론 미디어" />위 4개 항목만 있다면, SNS 공유에는 일단 문제가 없다. 4개 항목 중 og:title, og:image 항목은 페이지에 따라서 그 값이 달라질 수 있는 항목이다. 위의 예처럼 고정값을 넣는다면, 공유시 항상 동일한 내용으로 공유가 될 것이다.
4개 항목을 <head> 와 </head> 사이에 삽입하고 아래와 같이 페이스북에 공유하는 자바스크립트를 코딩한다.
<script>
function shareFacebook() {
let url = window.location.href;
window.open("https://www.facebook.com/sharer/sharer.php?display=popup&u=" + encodeURIComponent(url));
}
</script>SNS 공유를 확인하기 위한 페이스북 공유 디버거 사이트 URL 은 아래와 같다. (페이스북 로그인이 필요하다)
https://developers.facebook.com/tools/debug/sharing/

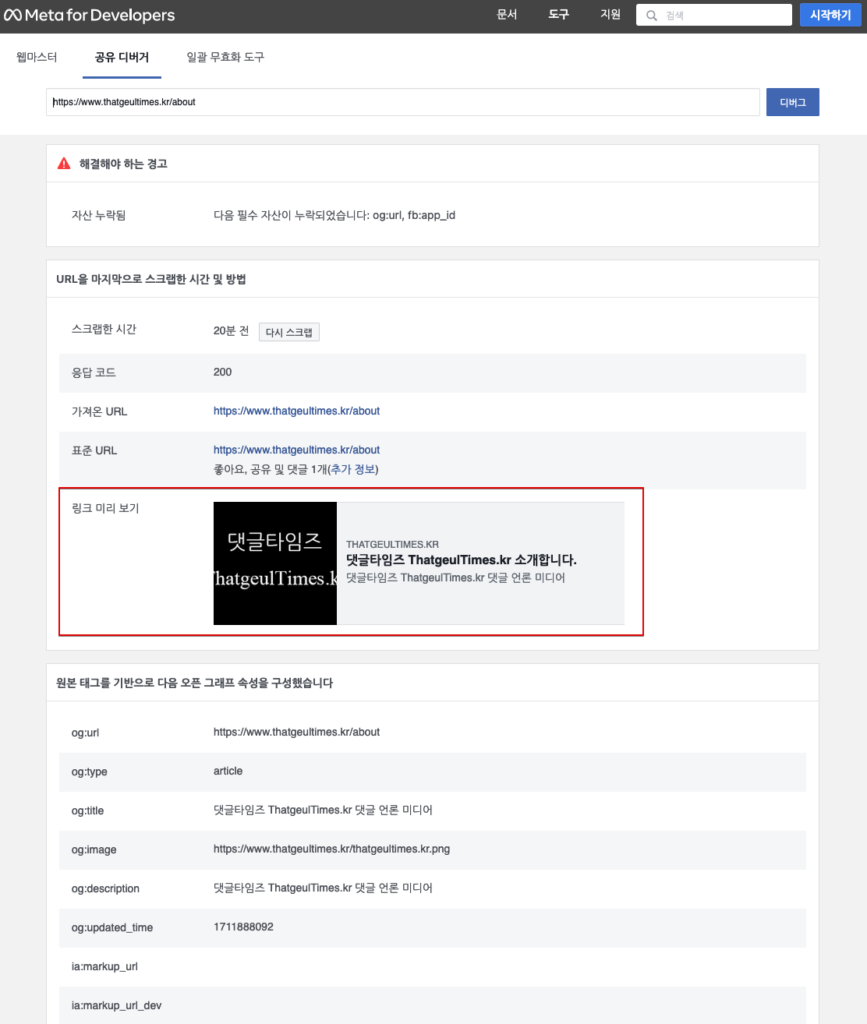
위 디버거 URL 에 공유할 페이지의 URL 을 넣은 결과를 한번 보자.

빨간색 사각형 안의 링크 미리보기 내용이 공유한 내용이 표시되는 모습이 된다.
입력한 메타태그의 내용과 비교해보면 어떻게 매칭되는지 잘 알 수 있을 것이다.
만약 메타태그를 수정했는데도 미리보기 내용이 바뀌지 않는다면, 공유디버거의 일괄 무효화도구 페이지에서 해당 페이지에 대한 캐쉬를 삭제할 수 있다.

트위터 공유
트위터 공유하기의 경우 위 메타태그 외에 아래 메타태그를 하나 더 추가해주면 된다. 기본적으로 오픈그래프 메타태그를 사용하기 때문이다.
<!--Twitter-->
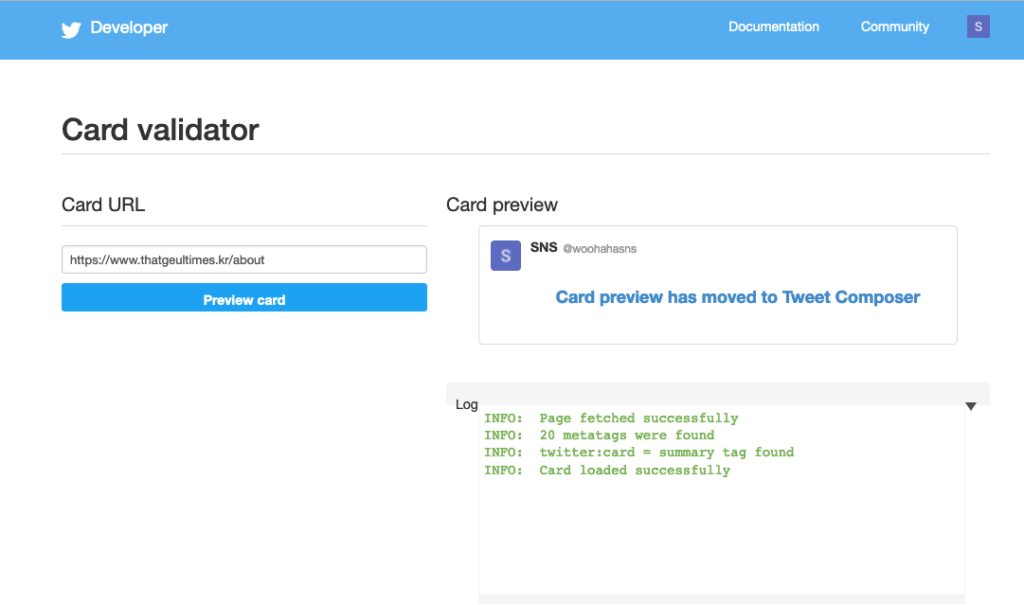
<meta name="twitter:card" content="summary" />트위터 공유 미리보기는 미리보기 모습이 보이지 않고, 다만 처리 내용에 대한 로그가 표시된다.
https://cards-dev.twitter.com/validator

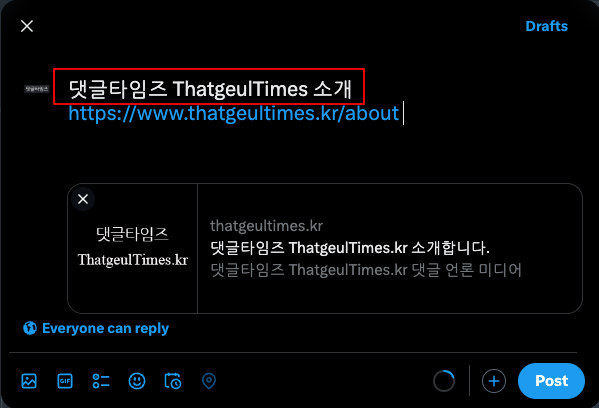
트위터 공유를 위한 자바스크립트는 아래와 같다.
<script>
function shareTwitter() {
let title = '댓글타임즈 ThatgeulTimes 소개';
console.log(title);
let url = window.location.href;
console.log(url);
window.open("https://twitter.com/intent/tweet?text=" + encodeURIComponent(title) + "&url=" + encodeURIComponent(url));
}
</script>별도로 text 파라미터값을 정해서 포함시켜주어야 한다.

text 파라미터로 전달한 값이 Post 에 기록되고, 카드에 들어가는 내용은 모두 오픈그래프 메타태그로부터 가져온다.
카카오톡 공유
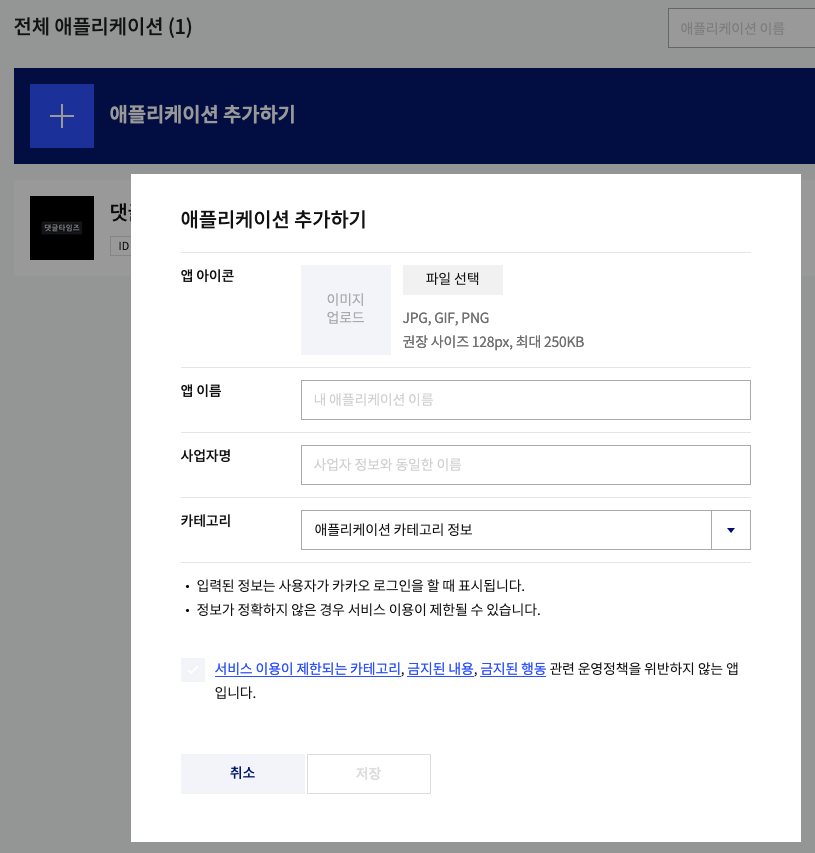
카카오톡 공유는 카카오 개발자 사이트에 등록해야 가능하다.
https://developers.kakao.com/console/app

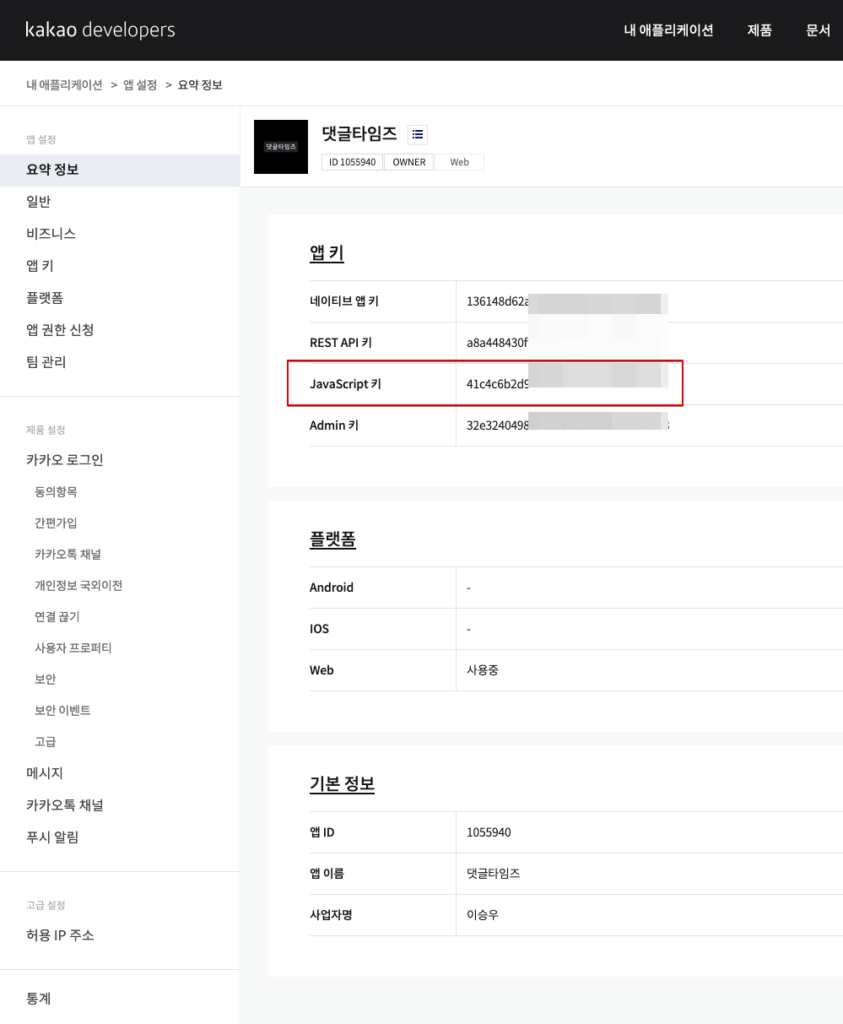
애플리케이션을 추가한 후 앱 키 목록에서 JavaScript 키값을 사용하여 아래와 같이 자바스크립트 코드를 작성한다.

<script>
function shareKakao() {
// SDK를 초기화 합니다. 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('41c4c6b2d?????????????????????????');
let url = window.location.href;
Kakao.Share.sendScrap({
requestUrl: url,
});
}
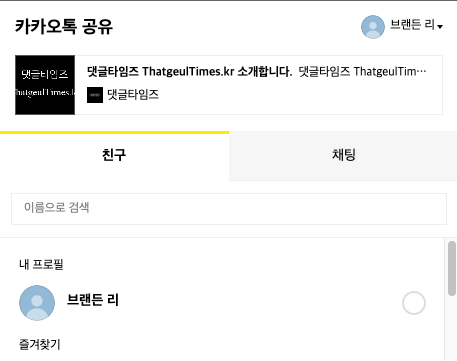
</script>카카오톡 공유 자바스크립트 실행 결과는 다음과 같다.

URL 복사하기
마지막으로 URL 복사하기 자바스크립트 소스는 다음과 같다.
<script>
function copyURL(){
let url = '';
let textarea = document.createElement("textarea");
document.body.appendChild(textarea);
url = window.document.location.href;
textarea.value = url;
textarea.select();
document.execCommand("copy");
document.body.removeChild(textarea);
alert("URL이 복사되었습니다.")
}
</script>